Est-il encore nécessaire de rappeler la place primordiale que représente le SEO dans la réussite d’un projet web, aussi bien pour un site vitrine que pour une boutique en ligne ?
La mise en place d’une stratégie de référencement naturel efficace et génératrice de trafic est complexe et dépend de multiples facteurs. Cependant, il est impératif que la plateforme CMS utilisée pour propulser votre site web respecte un ensemble des bonnes pratiques techniques en la matière.
Dans cet article, nous revenons sur les points essentiels qui font de Kiubi un outil idéal pour le SEO.
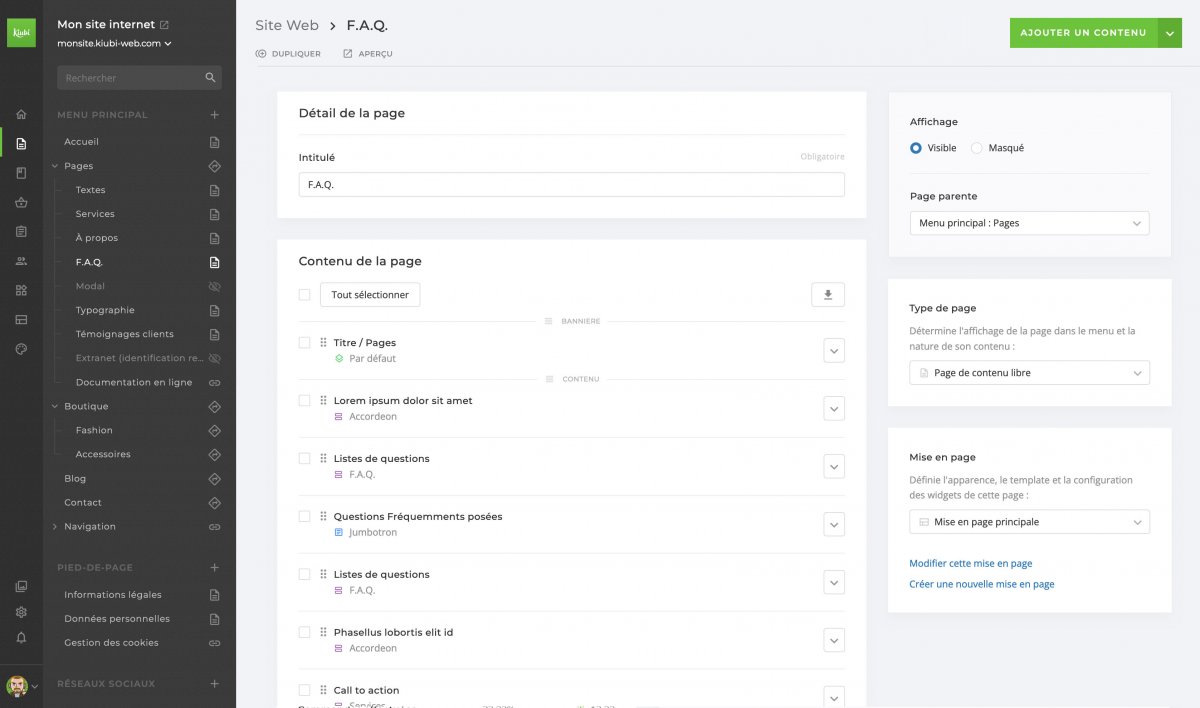
Gestion du contenu
L’un des principaux pilier du SEO, c’est le contenu. Proposer du contenu pertinent à vos visiteurs est indispensable pour votre référencement naturel et cela à tous les niveaux de votre site : page d’accueil, catégories du catalogue, fiches produits, Blog et actualités, rubriques thématiques, FAQ, pages institutionnelles, calendrier d’évènements, etc.
Un contenu pertinent et de qualité est donc primordial pour sortir du lot et gagner de la visibilité.
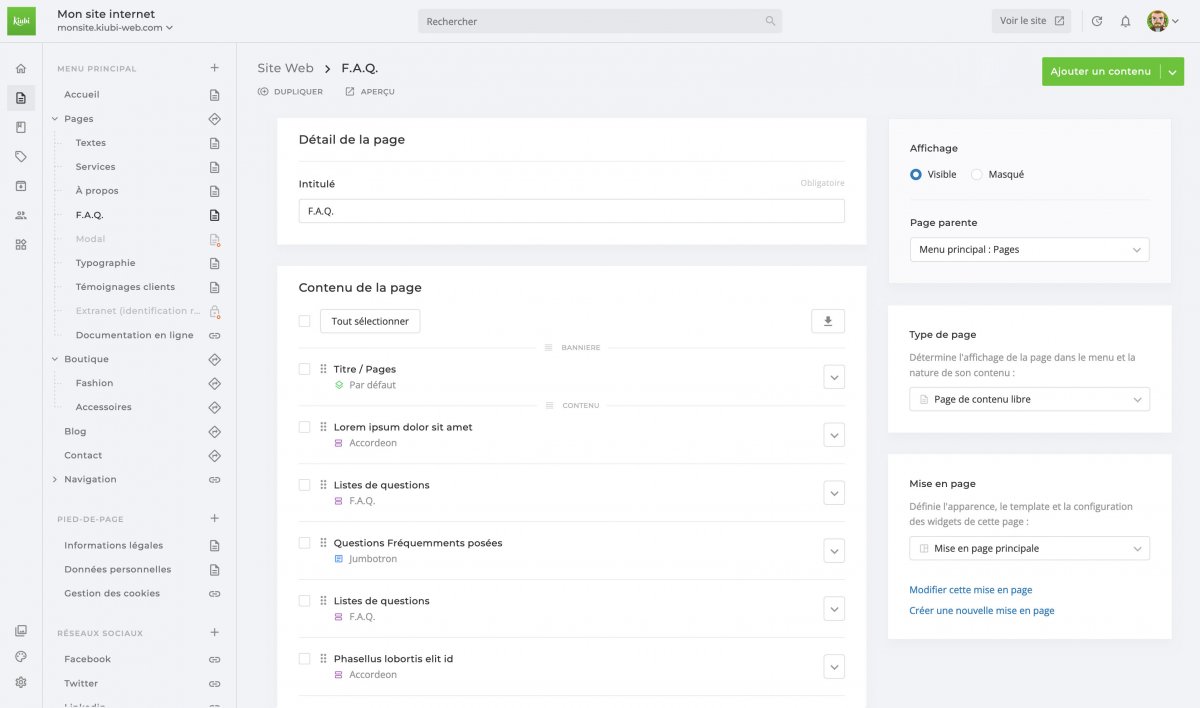
Pour rédiger et intégrer ce contenu à votre site, Kiubi vous propose
le meilleur système de gestion de contenu en SaaS actuel. Complètement personnalisable, polyvalent et ultra modulable, il vous permettra de structurer facilement tout type de contenu, gérer vos arborescences de pages, créer votre maillage de liens internes, mettre en avant les mots clés ciblés, etc.
Un CMS puissant est un levier incontournable pour le référencement naturel, aussi bien pour un site vitrine que pour une boutique en ligne.
Performance des serveurs
La performance des serveurs qui propulsent votre site web est essentielle pour la rapidité de chargement de ses pages. Cette performance peut impacter votre référencement mais surtout l’expérience des internautes sur votre site.
Les serveurs de Kiubi sont non seulement localisés en France mais également spécifiquement optimisés par nos équipes pour
garantir un niveau de performance très élevé.
À ce titre, l’ensemble de l’architecture serveurs de Kiubi a été modernisée et entièrement mise à jour cette année. Le temps de latence moyen, déjà très faible, a encore été divisé par deux pour passer sous la barre des 100ms !
HTTPS
L’HTTPS sécurise les transmissions d’informations entre votre site web et les internautes, qui se font ainsi de manières chiffrées et sont donc confidentielles.
Même si l’HTTPS n’impacte pas directement sur le SEO, les sites qui ne l’utilisent pas sont généralement dépréciés par les moteurs de recherche.
Son utilisation est donc généralisée sur Kiubi et tous les sites web en profitent.
Sitemap
Le sitemap est un fichier qui donne des informations sur toutes les pages de votre site web. C’est un plan de votre site que les moteurs de recherche lisent pour l’explorer et l’indexer plus efficacement.
Le sitemap est généralement accessible à l’adresse
https://www.nomsite.com/sitemap.xml de votre site.
Sur Kiubi,
le sitemap est généré et mis à jour automatiquement à partir de données propres à votre site. Il contient toutes les pages du système de gestion de contenu, les billets du blog, les catégories du catalogue, les produits du catalogue, etc.
Le sitemap prend également en compte l’état d’affichage des pages et des catégories. Par exemple, si vous masquez une catégorie du blog liée à un évènement passé, elle sera retirée du sitemap, mais les billets qu’elle contient pourront rester consultables.
Robots.txt
Le fichier
robots.txt permet de
restreindre l’accès aux moteurs de recherche à certaines pages de votre site web. Cela peut paraître paradoxal mais les pages les moins importantes de votre site n’ont pas intérêt à être indexées par les moteurs de recherche.
Tout comme le sitemap, le fichier
robots.txt est généré automatiquement par Kiubi.
Redirections 301
Une redirection 301 permet d'indiquer aux moteurs de recherche qu'une page sur votre site web n'est plus disponible à son ancienne adresse et qu’il faut prendre en compte sa nouvelle adresse.
Il peut être assez fréquent que les adresses de certaines pages d’un site web évolues, tout particulièrement lors de la migration d’un site web vers Kiubi.
Lorsque cela se produit,
les redirections 301 permettent de rediriger vos visiteurs ainsi que les moteurs de recherche vers les nouvelles adresses des pages en question. C’est une opération essentielle pour maintenir la qualité du référencement d’un site web.
Nom de domaine
Le choix du nom de domaine de votre site web est déterminant pour le SEO. À l'ouverture d’un site web sur Kiubi, vous disposez d’une adresse de la forme
https://codesite.kiubi-web.com vous permettant d'accéder directement à votre site.
Toutefois,
vous pouvez librement associer un ou plusieurs autres noms de domaine à votre site. L’un d’eux sera votre domaine principal et tous les autres seront redirigés automatiquement en 301 vers ce domaine principal.
URLS personnalisables
Les URLS, ou les adresses des pages de votre site web, sont
importantes pour la pertinence des résultats des moteurs de recherche. Il est donc nécessaire d’y inclure des mots clés en rapport avec le contenu des pages qu’elles cibles.
Sur Kiubi, par exemple, l’URL d’un produit du catalogue est de la forme :
https://www.monsite.com/catalogue/fashion/chandail.html ou
https://www.monsite.com/catalogue/chandail.htmlLa structure de l’URL, à savoir
catalogue,
fashion et
chandail reste toujours personnalisable selon le contenu de la page en question.
Fil d’arianne
Appelé aussi breadcrumb, le fil d’arianne fait parti de la navigation de votre site web et
aide l’internaute à savoir où il se trouve sur votre site. Il est généralement placé en haut de vos pages.
Le fil d’arianne permet d’améliorer la compréhension de la structure du site par les internautes et optimise le maillage interne des liens de votre site.
Gestion des 404
L’erreur 404 est le numéro d’erreur envoyé lorsqu’une page n’est pas trouvée par le site web. Autrement dit quand la page n’existe pas ou plus.
Il est donc indispensable de
pouvoir rapidement les identifier afin de corriger ces liens obsolètes, soit en les remplaçant par des liens vers des pages actives, soit en réalisant une redirection 301 vers des pages proposant un contenu similaire.
Il est également
recommandé de personnaliser la page d’erreur 404 de votre site. Cette technique n’affectera pas le SEO mais permet d’améliorer l’expérience utilisateur de vos visiteurs en leur proposant par exemple un lien direct vers la page principale de votre site.
Mode maintenance
Que vous ayez fermé votre site web pour y faire de profondes modifications ou pendant des mises à jour planifiées de Kiubi, votre site est basculé en mode maintenance.
Kiubi diffuse
un code HTTP 503 pour prévenir les robots d'indexation de l'indisponibilité temporaire de votre site. L'indexation reprendra uniquement à la fin des travaux.
Gestion des multicatégories
Dans un blog ou une boutique en ligne, les billets et les produits peuvent être classés dans plusieurs catégories.
Si les adresses des pages correspondantes sont mal gérées
cela peut entrainer des problématiques de contenus dupliqués, ce qui est pénalisant pour le référencement.
Afin d’éviter ce problème, l’utilisation d’une balise
canonical permet de définir une seule adresse principale, quelque soit le classement des produits.
Sur Kiubi, tous les produits doivent donc avoir une catégorie principale qui déterminera de manière unique leur adresse, même s’ils sont classés dans plusieurs autres catégories.
Balise noindex
Certaines pages de votre site web ne doivent pas être indexées par les moteurs de recheche car elles sont sans intéret pour votre SEO. Cela concerne généralement la page de panier d'achat, le processus d'inscription et de commande, le résultat du moteur de recheche interne, les pages de pagination, etc.
Kiubi ajoute automatiquement une balise meta
noindex à toutes les pages concernées.
Optimisation de la taille des images
La performance d’un site web est un élément déterminant aussi bien pour le SEO que pour le confort des internautes, tout particulièrement dans un contexte de consultation sur mobile.
Les images de votre site doivent donc être correctement optimisées. Lorsque vous les publiez sur Kiubi, elles sont automatiquement optimisées à des tailles et des formats adaptés au Web.
Images Webp
De par ses qualités, pensées spécifiquement pour le Web, le format d’image WebP est extrêmement SEO-friendly : il permet d'augmenter la vitesse de chargement d’un site web sans perte de qualité pour les images.
Toutes les images générées automatiquement par Kiubi le sont
au format d’image Webp afin de profiter des gains de performance qu'il peut apporter à votre site web.
Entêtes de cache
Kiubi utilise les entêtes
Etag et
Last-Modified pour éviter de transmettre plusieurs fois à un internaute une même ressource (image, script ou feuille de style) qui n'a pas changé.
C’est
un gain important de performance quand ces ressources sont présentent dans toutes les pages du site et accélère donc leurs temps de chargement.
Une plateforme en SaaS qui gèrent plusieurs milliers de sites web et ecommerce simultanément nécessite, en outre, d'autres aménagement spécifiques pour optimiser au maximum ses performances.
HTML sémantique
Un code sémantique permet de structurer les contenus des pages d’un site web en définissant le rôle de chaque élément (plutôt que son apparence).
Sur Kiubi,
le code source des thèmes graphiques étant entièrement personnalisable, vous restez toujours maître de la structure de votre code : les titres sont hiérarchisés en
Hn, le contenu est structuré en
article, les images incluses dans des
figure, les paragraphes sont des
p, etc.
Le respect de l’HTML sémantique est une pratique essentielle pour permettre aux moteurs de recherche et aux personnes malvoyantes de comprendre les rôles et l'importance relative de différentes parties des pages de votre site.
Adapté aux mobiles
Un site responsif est un site qui est conçu et développé de façon à pouvoir s’adapter à toutes les résolutions d’écran, sur ordinateur, smartphone, tablette, etc.
La plupart des moteurs de recherche ont une stratégie dite du Mobile first qui privilégie les sites web adaptés au format mobile.
Tous les sites qui utilisent les thèmes graphiques par défaut de Kiubi sont responsifs. Et tous les sites qui utilisent des thèmes graphiques sur-mesure ont la liberté d’adapter finement et librement leur version responsive.
Mise en forme de texte
En plus de respecter la sémantique HTML dans la structure des pages, il est important d’utiliser des balises sémantiques directement dans le contenu comme
strong,
em,
ul, etc. L’éditeur de texte de Kiubi facilite l’utilisation de ces balises.
alt sur les images
La balise
alt des images est un texte alternatif qui permet de décrire une image aux personnes qui ne peuvent pas la voir, aussi bien les moteurs de recherche que les personnes malvoyantes.
En plus de constituer un élément d’accessibilité essentiel, la balise
alt est également indispensable au bon référencement des images.
Sur Kiubi, vous pouvez librement gérer cette balise, soit un ajoutant manuellement un
alt aux images, soit en réutilisant de manière automatique un autre texte pour
alt, comme l’intitulé d’un produit ou le titre d’une page.
Données structurées
Les données structurées sont un format de code utilisé pour baliser les informations sur votre site web. L’objectif est de permettre aux moteurs de recherche de comprendre le contenu de vos pages.
En analysant ces données structurées,
les moteurs de recherche pourront les afficher sous la forme de Rich Snippets (ou texte enrichit) dans leurs résultats de recherche.
Les données structurées de
schema.org sont intégrés par défaut sur Kiubi et mettent en avant différentes informations, comme par exemple :
- les informations spécifiques à votre entreprise : votre nom, logo, adresse, numéro de téléphone, etc.
- les données de vos produits : leur description, prix, note et commentaires, état du stock, etc.
- le contenu d’un article du blog : son intitulé, date de publication, illustration, etc.
Sur Kiubi, le système de gestion de contenu permet
créer tous les types de contenu et donc également tous les types de données structurées : fil d’ariane, annonces d’emplois, recettes de cuisines, FAQ, évènements, etc.
Metas personnalisables
Les balises
title et
description sont des éléments très importants en référencement. Elles se placent dans la balise
head des pages de votre site et servent à décrire son contenu.
La balise
title peut être visible dans l’onglet de votre navigateur mais également, tout comme la balise
description, dans les résultats d’un moteur de recherche.
Correctement remplir ces deux balises est donc essentiel. Mais attention à leur longueur ! Pour un affichage optimal dans les résultats d’un moteur de recherche, la balise
title ne devrait pas excéder 60 caractères et la balise
description 160.
Sur Kiubi, toutes les pages de votre site peuvent avoir un
title et une
description personnalisés, avec un indicateur de longueur optimale.
Open Graph et Twitter Card
L’Open Graph permet de baliser le contenu d'une page web afin que
les internautes puissent la partager sur les principaux réseaux sociaux comme Facebook et Twitter.
Sur Kiubi, pour toutes vos pages, vous pouvez choisir l’image, le titre ou la description à afficher lorsque cette page est partagée sur Facebook et Twitter.
Minification du code
Le code des thèmes graphiques des sites web de Kiubi est minifié et compressé. Les fichiers statiques sont également compressés au vol par nos serveurs. Ces opérations permettent de
réduire le poids et le nombre de fichiers et donc d’améliorer le temps de chargement des pages du site.
Un outil dédié est également mis à disposition des utilisateurs pour minifié le code de leurs thèmes graphiques personnalisés :
https://aide.kiubi.com/environnement-de-travail.html
Templates personnalisables
Certains des points précédemment évoqués peuvent être sujets à discussion : quels Rich Snippet intégrer ? Quelles pages désindexer ? Quelle structure HTML optimale pour votre contenu ? Quel type de pagination utiliser ? Quel niveau d'accessibilité rechercher ?
Kiubi est une plateforme ouverte. Vous avez accès à tout, soit directement en modifiant les templates de votre thème graphique, soit via nos API. Vous pouvez ainsi adapter votre site très spécifiquement au contexte de votre projet.
Avec Kiubi, vous pouvez faire évoluer votre site librement, sans les contraintes qu’une plateforme fermée pourraient vous imposer.
Vente multicanal
La vente multicanal consiste à distribuer ses produits sur plusieurs canaux de vente différents, en plus de son site ecommerce et de sa boutique physique.
Même si cela n’est pas toujours lié au SEO, la place déterminante qu’ont pris les marketplaces et les réseaux sociaux en font
des outils de communication et de vente incontournables. Vos produits doivent y être présents !
Google Merchant Center, Lengow ou encore Facebook, Kiubi vous permet de générer des flux de vos produits pour les vendre directement via ces plateformes.
Multilingue
Positionner son site web sur un nouveau marché pour toucher des clients d’autres pays s’avère être un levier de croissance essentiel. Le contenu de votre site doit ainsi être complètement adapté afin d’optimiser le référencement pour ces pays.
La stratégie mise en place sur Kiubi est de
mettre à votre disposition un site par langue. Cela vous permet de personnaliser l’ensemble de votre contenu, votre nom de domaine, les urls de vos pages, les metas données, la devise, les textes des emails et des messages, vos templates, etc.
De plus, vous disposerez prochainement d’une fonctionnalité vous permettant de synchroniser le stock de vos produits entre plusieurs de vos sites afin de faciliter la gestion de votre catalogue.
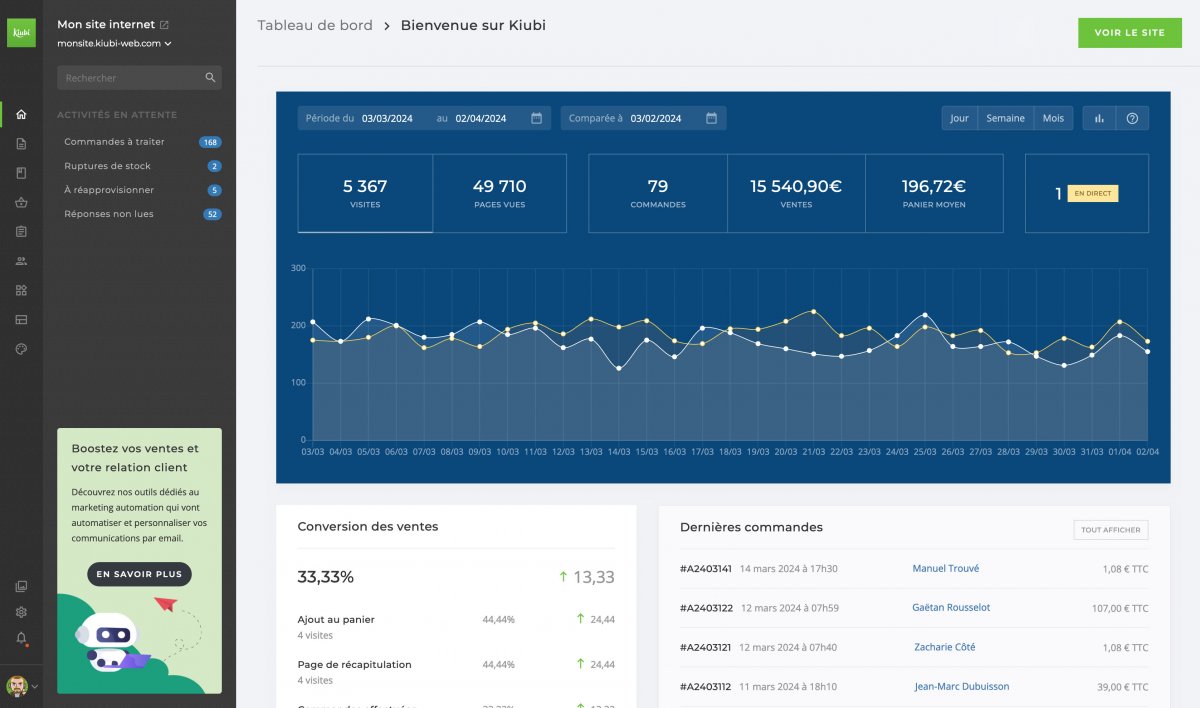
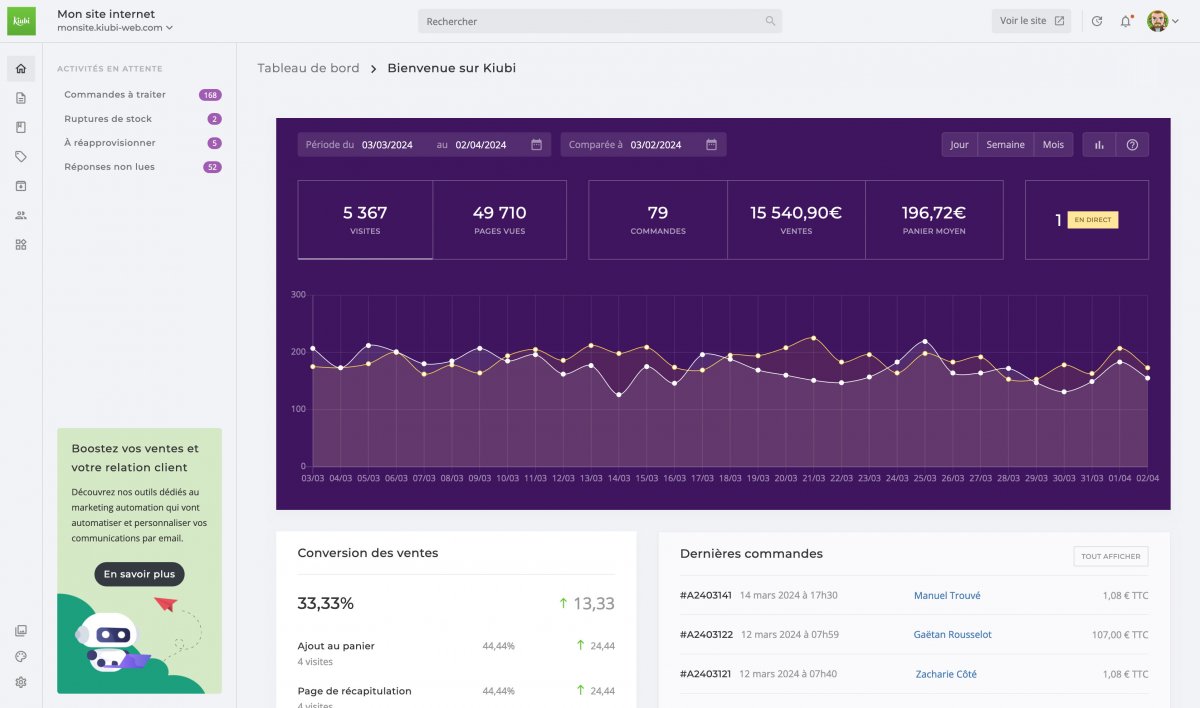
Analyses des visites
Travailler son référencement, c’est bien. Analyser les visites et le résultat de ses actions, c’est encore mieux.
Avec le RGPD, cette opération devient complexe et nécessite des outils adaptés à la législation actuelle. Sur Kiubi,
vous disposez ainsi de deux outils très puissants : AWStats et Matomo.
AWStats analyse les logs directement coté serveur, “chez Kiubi”, et vous permettra de monitorer votre site. Vous pourrez ainsi engager des opérations d'amélioration et d'optimisation à partir des données fournies par AWStats.
Quant à Matomo, c’est une plateforme de mesure d'audience de sites web et ecommerce qui se positionne comme une excellente alternative à Google Analytics. Vous pouvez en avoir
un aperçu dans un de nos précédents articles.
Bonus : les Kiubi Professionnal Services
Si toutes ces optimisations ne seraient pas suffisantes, que vous avez des besoins particuliers, les
Kiubi Professionnal Services sont à votre disposition.
Nous pouvons vous accompagner, vous ou votre équipe de développement,
pour adapter Kiubi spécifiquement à vos attentes.
C’est ça la promesse des Kiubi Professionnal Services : nos équipes s’impliquent directement auprès de nos clients pour répondre à leurs attentes, développer de nouvelles fonctionnalités, optimiser les performances et adapter la solution à leur projet.
N'hésitez pas à
nous contacter ou à
tester Kiubi vous même.